对比材料设计和扁平化设计
前言
扁平和拟物两个流派的争辩已经持续了好几年,这俩一直以来都是设计行业的话题王,不过随着近年来扁平势力的不断扩充,拟物风格也渐渐褪去了其身上的光辉,走下神坛。现在在手机行业任然还在坚持最纯粹的拟物设计的恐怕只有老罗一个人了。不过下面要对比的是谷歌Material Design的材料设计和扁平化设计。
Material Design并不是一种设计风格,你不能说Material Design比拟物或者扁平好看。严格来说Material Design是一种设计语言,界面的设计风格只是其中的一小部分,所以本文也只在Material Design的材料设计风格和扁平化设计风格之间进行比较。如果你想要了解更多关于Material Design的信息,你可以通过“浅谈谷歌全新设计理念Material Design”这篇文章来认识谷歌这个伟大的设计理念。
扁平化设计
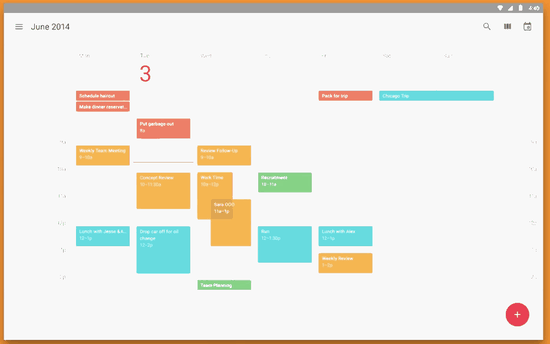
“自由”是扁平化最突出的一种设计风格,没有强制的样式,没有拘束,抛开那些油腻腻的三维设计,去除那些厚重的投影和渐变。活泼跳跃,这就是扁平。

扁平的出现就是为了给市场带来一种更加直观简洁的设计风格。扁平设计习惯用强烈的色彩对比来烘托主体(按钮)。在浏览一些网页的时候,你会一眼就在纯色背景中找到执行下一操作的图标,甚至在一些UI设计中,亮色的大图标占据了整个页面,而这一切除了让电子产品渲染画面更加快速之外,还能让用户更加直观的进行交互操作。

对于扁平设计来说,外形的设计已经没有那么重要,因为你不用考虑拟物设计中的那些条条框框,你也不用管这个图标或者是界面设计出来用户看不看的懂。你所要做的就是将界面最为原始的功能展现出来,去引导用户一步步的操作。

以上就是扁平设计的大致特点。对于行业来说,扁平设计有诸多的好处,比如界面更加直观,用户能快速划分区域、发现内容,去掉了渐变和阴影等特效,界面的加载速度也要快上许多,对配置不高的电子产品来说确实是个福音。当然扁平设计也有一些不可避免的缺点,比如它的界限很模糊,对于拟物来说做的像基本就成功了一半,可以这么说拟物设计有着明确的目标。而扁平设计则需要开发者拥有天马行空的创意,并且如果这个度掌握不好,整体设计就会“飘”。其次因为没有阴影,所以扁平没有层级关系,这意味着你能快速的发现按钮,但你却无法确定这个按钮是否是可点击的。
材料设计
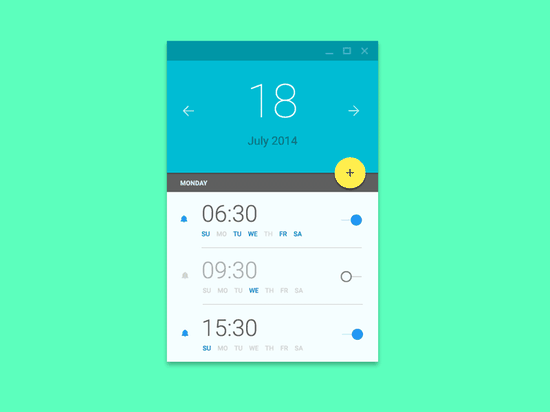
材料设计来自于谷歌的全新设计语言——Material Design,其设计风格更像是拟物设计和扁平设计的结合体。材料设计保留了拟物设计中的层级关系,通过阴影来将各个界面中的图像进行分离,让用户更好的区分界面中什么是背景什么是交互图标。不过材料设计却又鼓励开发者发挥自己的想象,打造独特的系统图标。

在材料设计中每一个功能块都是一张纸,并且它们能随意的收缩、扩展、融合、分离。它们有着强大的主次关系,当用户想看其中一部份的内容,这块内容就会被放大,看起来它像是浮起来一样。

当然材料设计也并非是一成不变,因为安卓系统的开源性,所以材料设计的整体框架,在手表、手机、平板上都不尽相同。它们有着不同的大小,不同的形状,界面配色也都不同。这也是材料设计强大的一面。

对于材料设计来说,好处是阴影的加入能让用户更好的区分层级关系,并且材料设计有着明确的标准,这样降低的开发组的设计难度,并且因为这个标准使得材料设计在全平台都能获得一致的体验。材料设计的缺点在于,动画太多太复杂,不仅手机CPU受不了,手机的电量也扛不住。另外给开发者定标准可是一把双刃剑,这样太容易扼杀设计师们的创新想法。
实践对比&总结
简单介绍完这两种设计,接下来我们通过两个实例来对比材料设计和扁平化设计。不过在此需要说明的是,现在市面上大多国内应用都没有采用谷歌的Material Design设计语言,并且就算有这样的安卓软件那还有很大一部分没有iOS版。所以本次找到的两个APP中,有些界面属于爱好者自己制作的,并非官方,但是其严格遵守了设计规章,所以也将其拿来进行对比。
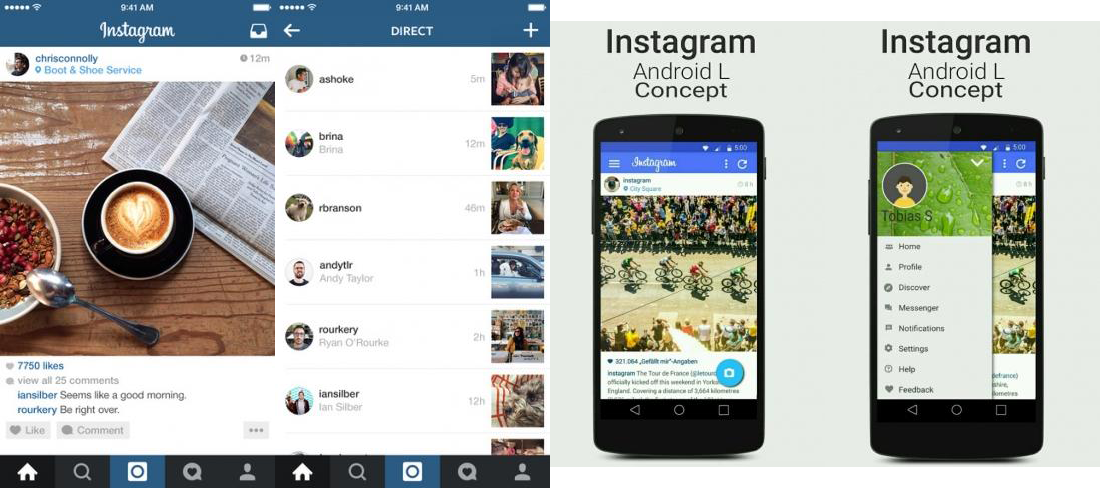
首先我们将看到的是国外非常有名的图片社交软件“Instagram”。在iOS版中Instagram遵守了扁平化设计。

左:扁平设计 右:材料设计
由上图可以看出,iOS版的Instagram整体界面更加的扁平和直观,界面的配色也以白色和蓝色为主色调,并且为了更好的区分相关的交互按钮,文章底部的“Like”和“Comment”都做了灰条处理。这也是扁平化设计所带来的结果。而另一个由爱好者设计的Instagram则有着很纯正的材料设计风格,首先第一张我们可以看到材料设计中标志性圆形小按钮出现了,并且为了突出层级关系他还被打上了阴影,并且这种依靠阴影来体现层级关系的做法,在第二张图我们也可以看到。左侧跳出的信息栏的右边界也被打上了阴影,这样我们可以很容易的区分自己所在的层级。
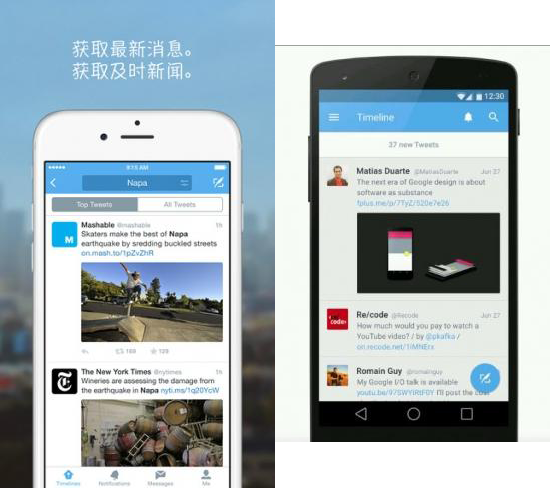
接下来是我们再看看国外社交软件“推特”,同样选用iOS版和安卓版进行对比。不过很幸运的是,推特的团队并没有后偷工减料,为iOS和安卓分别设计了不同的风格界面。

左:扁平设计 右:材料设计
在上面两张图中我们一样可以对比出材料设计和扁平化设计。首先看顶栏,因为没有阴影来突出层级关系,所以iOS版的推特顶栏采用灰框来区分用户所在位置,并且还使用不同深浅的颜色来突出顶部选项按钮可操作的区域,告诉用户“这一块区域均能调出选项内容”。而安卓版的推特则不同,首先是顶栏和导航栏均通过边缘阴影处理来增加层级感,并且选项按钮被放到左侧和之前的Instagram一样,点击便会弹出选项界面,此材料设计标志的圆形小按钮也是必不可少。
总结
如拟物派和扁平派那样,材料设计和扁平设计一样是众人讨论的焦点,特别是当扁平设计逐渐称为苹果公司的“专利”之后,这两派的斗争反而上升到了公司与公司之间的争辩。不管如何双方都是现在最为流行的设计风格,它们有着各自的优点和缺点,也有属于自己的“笔风”,至于孰好孰坏,这个完全在于自己对于美的理解。

